Find the exact color on a website
June 22, 2017 /
It’s easy to find the exact color from a website. It doesn’t matter if it’s a color from an image, a logo, a video or really any part of a website. Here’s how to find that color from any pixel on the page. The following is for the Chrome browser but you can pick colors off a web page in Safari and Firefox in a very similar manner. And maybe in IE but I wouldn’t know.
Oh there’s also tons of Chrome extensions (free for the price of your privacy) that work for picking colors but once you master this tutorial you’ll never need (or want them again).
Using the Chrome Browser
The hard way:
-
- Open the developer tools – shortcut on the Mac is option + command + i | Windows shortcut is F12, Ctrl + Shift + I
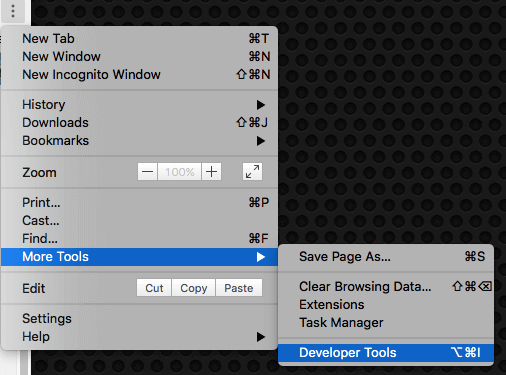
- Go to the three little dots and open the menu.

- Choose “More Tools”
- Then choose “Developer Tools”
- Go to the three little dots and open the menu.
- Now the hard part. There is no shortcut to the color picker (aka eye dropper tool in Chrome). Here are the documented shortcuts. But don’t let this stop you. You’re on the verge of greatness here! With Developers tools open right click on some text on your website
- Now skip to #3 in “the easy way” list below
- Open the developer tools – shortcut on the Mac is option + command + i | Windows shortcut is F12, Ctrl + Shift + I
The easy way:
-
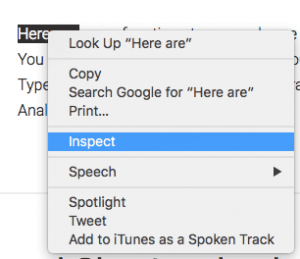
- Right click on some text on the web page and go to “inspect”.

- This will automatically open Chrome’s developer tools
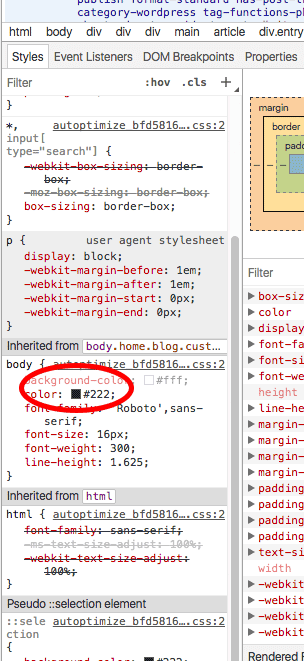
- Now look in the styles panel for a line in the CSS with a color. Any line inside the styles panel with color. The color can be a hex color (starts with #) or an rgba color.

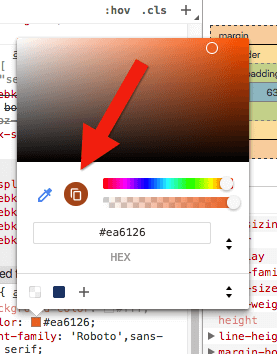
- Click on the little color box to access the color picker aka the eyedropper
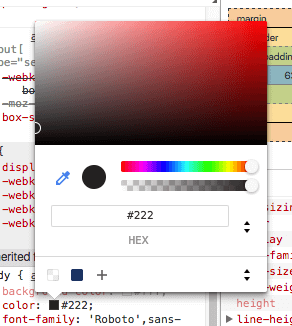
- Now just move your cursor to the web page click on the part you want to get the exact color for.
- When you click your color picker will be updated with the exact color of the pixel you clicked on.
- Pro color picker tip: you can copy this color to your clipboard by clicking on it.


Posted in Digital Life
