Override Gravity Forms Field Type to Show Mobile Telephone Keypad
To force a Gravity Forms number field to display the telephone keypad on mobile devices you have to override the field type for a selected field.

You can accomplish this by adding the below code to your WordPress child theme functions.php file located in your /wp-content/themes/child-theme folder.
Yes it’s true that by default Gravity Forms will show the mobile keypad for telephone numbers when html5 is enabled. But what about numeric fields where you only need numbers? You can make that Gravity Forms field put out the full telephone keypad on mobile phones. (Not on iPad though because iPads don’t have that keyboard).
Before adding the code, look at the source code of your existing published Gravity Form at the specific field you want to force into using the phone keyboard on mobile devices.
Find the input code for the selected form field. It will look something like this:
<input id=”input_1_15″ class=”small” tabindex=”4″ max=”2018″ name=”input_15″ step=”any” type=”number” value=”” aria-required=”true” aria-invalid=”false” />
Copy the existing source code for the form field input. Modify the field type=”number” to field type=”tel” and paste it to the function for the $input value.
// custom gravity form field type applied to a specific form and field
add_filter( 'gform_field_input_1_15', 'tel_field_function', 10, 5 );
function tel_field_function( $input, $field, $value, $lead_id, $form_id ) {
if ( $form_id == 1 && $field->id == 15 ) {
$input = '<input id="input_1_15" class="small" tabindex="4" max="2018" name="input_15" step="any" type="tel" value="" aria-required="true" aria-invalid="false" />';
}
return $input;
}
Make sure to also specify the correct specific form and field id.
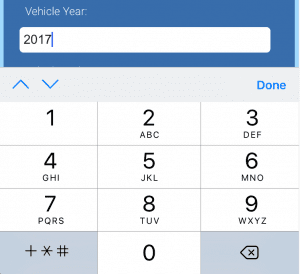
Your Gravity Form field should now display the mobile keyboard. Yay!
Don’t break out the celebration tacos yet though. Yes it worked but if you edit an entry, you’ll notice the value disappears since your child field function is overriding the value with a null value.
Here is how you can keep the front end functionality without accidentally erasing the entered field value on edits. Take the above function and wrap it in this code so it only runs on the front end of your WordPress site where you need it and preserves it from being erased on edits.
if( !is_admin() ){
// your new gravity form function here
} The full code to add to functions.php (or in custom plugin) is here and includes a function to force a second field to show the mobile keypad on user entry using a mobile device.
// custom gravity form field type applied to a specific form and fields
if( !is_admin() ){ // only run on the front end of the WordPress website
add_filter( 'gform_field_input_1_15', 'tel_field_function', 10, 5 );
function tel_field_function( $input, $field, $value, $lead_id, $form_id ) {
if ( $form_id == 1 && $field->id == 15 ) {
$input = '<input id="input_1_15" class="small" tabindex="4" max="2018" name="input_15" step="any" type="tel" value="" aria-required="true" aria-invalid="false" />';
}
return $input;
}
// apply mobile telephone keyboard to Vehicle Mileage
add_filter( 'gform_field_input_1_9', 'tel_field9_function', 10, 5 );
function tel_field9_function( $input, $field, $value, $lead_id, $form_id ) {
if ( $form_id == 1 && $field->id == 9 ) {
$input = '<input id="input_1_9" class="small" tabindex="6" name="input_9" step="any" type="tel" value="" aria-required="true" aria-invalid="false" />';
}
return $input;
}
}
For more on Gravity Forms Field inputs
How did this tutorial work for you? How would you improve it?


It works! Thank you very much.
Glad it helped you out! Hopefully it’s improving your conversion rates. I kinda get peeved now when forms don’t update to the numbers keyboard for phone numbers.
5
Hi, how can I still retain placeholders with this snippet. It removes placeholder text currently. Thanks
Yeah, me too! How do I get the placeholders back. Otherwise works well thanks.
OK, worked it out – just add Palaceholder = “PLACEHOLDERTEXT” in that $input string 🙂
Fantastic! Thanks for adding to the functionality.
Hi,
i’ve used the same code but my form is not saving the value.
i have a multi page form and once i go to a different page the value entered becomes empty
I haven’t tested this on a multi-page form yet. You may want to reach to Rocketgenius support. They’ve been super helpful to me in the past to point me in the right direction on form customizations.
Does this method only work with a child theme. How could I do implement this on my parent/starter theme?
Yes it works on a child theme or really any theme in the functions.php file. A child theme is preferred since added code to a parent theme could get erased on a theme update.